A catch-all term for the work that goes into building website is called Website development. This includes everything from scripting, markup and coding to network configuration, and Content Management System (CMS) development.
Website development includes all related development tasks, such as client-side scripting, server-side scripting, server and network security configuration, eCommerce development, and content management system (CMS) development. Where as web development typically refers to web markup and coding,
In this article, we cover the core elements of web development, the process of creating a website, with some other information about website development.
Web development is important?
Fact – The Internet is a primary method of research, connection, education, and entertainment and as of 2021, there were 4.62 billion global Internet users in the world. That’s more than fifty percent of the world’s population.
Given the rapidly-increasing number of Internet users, it’s no surprise that web development is a rapidly expanding industry.
So lets look some web development fundamentals
1. What is a website?
- Websites are files stored on servers,
- Servers are computers that host websites (note host is a fancy name for storing files
- These servers are connected to a giant network called the Internet.
- Browsers are computer programs that load websites via your Internet connection
- Google Chrome or Internet Explorer are examples of internet browsers
- The computers used to access these websites are known as “clients”.
2. What is an IP address?
- To access a website, you need to know its Internet Protocol (IP) address.
- An IP address is made up of a unique string of numbers.
- Each device has an IP address to distinguish itself from the billions of websites and devices connected via the Internet.
The IP address for Blue Dolphin Business Development Ltd is 185.151.30.156. You can find any website’s IP address by visiting a site like Site 24×7.
To find your device’s IP address, you can also type “what’s my IP address” into your search browser. Most Internet users prefer to use domain names or by going through search engines rather than accessing a website through its IP address,
3. HTTP and HTTPS
HyperText Transfer Protocol (HTTP) and HyperText Transfer Protocol Secure (HTTPS) connects you and your website request to the remote server that houses all website data.
It’s a protocol (set of rules) that defines how messages should be sent over the Internet. This allows you to jump between websites and pages within a website.
HTTP provides a framework so that the client (computer) and server can speak the same language, when you type a website into your web browser or search for something through a search engine,
You could think of it as the translator between you and the Internet. Reading your website request, then reading the code sent back from the server, and translating it for you in the form of a website.
4. What is coding?
Programming languages are called “languages” because they include vocabulary and grammatical rules for communicating with computers. Coding refers to writing code for servers and applications using. Languages include special commands, abbreviations, and punctuation that can only be read by devices and programs.
All software is written by at least one coding language, but languages vary based on platform, operating system, and style. All languages fall into one of two categories: back-end and front-end.
5. What is back-end coding?
To non-developers, the digital infrastructure, looks like a bunch of numbers, letters, and symbols. Back-end (or server-side) is the side that you don’t see when you use the Internet.
Browsers, at the front-end only understand HTML, CSS, and JavaScript,
There are more back-end coding languages than front-end languages, that’s because a server, at the back-end can be configured to understand pretty much any language.
6. What does front-end mean?
Front-end (or client-side) is the side of a website or software that you see and interact with as an Internet user.
When website information is transferred from a server to a browser, front-end coding languages allow the website to function without having to continually “communicate” with the Internet.
Front-end code allows users to interact with a website, expand or minimize images, highlight text, play videos and more. Web developers who work on front-end coding work on client-side development.
7. What is a Content Management System (CMS)?
A content management system (CMS) is a web application or a series of programs used to create and manage web content. (Note: CMSs aren’t the same as site builders, like Jimdo, Site123, Webador, Squarespace, Ionos or Wix.)
A CMS makes building a website easier. It provides the building blocks (like plugins and add-ons) and lets you create the structure with your code. CMSs are often used for e-commerce and blogging, but they’re useful for all types of websites.
8. What is website security?
Unfortunately there are malicious people looking to find vulnerabilities in websites to steal data, expose private information and crash servers. Website security is the practice of securing data, networks, and computers from these threats.
Failing to understand how your site could be targeted could result in your website being hacked, which could be detrimental to your business. As the methods used by hackers are constantly evolving, you need to make sure the security measures taken to defend against them are constantly updated. Therefore your website theme, PHP and plugins should be regularly updated.
Types of Web Development
1. Front-end Development ( What users see)
Front-end developers are the people who work on the user-facing side of websites, programs, and software i.e. what users see. They design and develop the visual aspects, including the navigation, graphics, layout and other aesthetics.
The main job of these developers is to build interfaces that help users on their customer search and journey, reach their goals, which is why they also often have a hand in the user experience aspect of their projects.
2. Back-end Development (What users don’t see)
Back-end web developers work on the servers of websites, programs, and software to make sure everything works properly behind-the-scenes of the website.
These developers work with systems like servers, operating systems, APIs, and databases and manage the code for security, content, and site architecture. Back end developers collaborate with front-end developers to create websites that look good and work well.
3. Full Stack Development (Doing Front and Back)
- Full stack developers work in both the front-end and back-end sides of a website.
- Creating a website, application, or software program from start to finish.
- “Stack” refers to the different technologies that handle different functionalities on the same website, like the server, interface, etc.
- Full-stack developers have an all-around knowledge helps them optimise website performance and solve issues before they occur
4. Website Development (Front, Back, Stack)
Website developers can be front-end, back-end, or full-stack developers. However, these professionals specialize in building websites, as opposed to mobile applications, desktop software, or video games.
The Website Development Process
The process of creating a website is complicated with each development path varying depending on the type of website, programming languages, and resources.
Below is a brief overview of the web development process and an introduction to the most common CMS options and languages.
1. Create a website development roadmap.
The first step is to develop a plan for your website and liaise with all members within the business who can provide a positive input.
Some initial website questions for first stage considerations
- What is the goal of your website?
- Who is your target audience
- What do you want them to do on your website?
- What type of website are you building?
- What content are you aiming to publish, and what’s the purpose of this content?
- How will you structure your website for the best navigational experience?
- Last but definitely not least – what’s your budget?
Answering the questions requires interfacing with your internal business teams marketing / website designer and financial teams to determine your priorities and make informed decisions.
Put simply? It’s much easier to create a roadmap ( know where your going with your website and what you want to achieve at the beginning) of the process than reverting your progress when you start to get stuck or go off track.
2. Create a wireframe.
All good websites start with a blueprint. Developers call this a wireframe. It doesn’t have to be an official document; it’s simply a vision for your site that’ll give both you direction and a place to start. You can draw it on paper, or use a tool like Balsamiq or even use Google Sheets.
Wireframes are strictly visual tools that will help you understand where text and images will go on individual webpages. You can use blank boxes and “Latin dummy text” to get an idea of how your content will show up on the front-end. Word of warning – we have seen sites created that look great with a set amount of formatted lorem Ipsum. Then when it comes to actually creating “site content” there is either too little or too much content and the page design looks poor.
3. Draft up a sitemap.
Create a sitemap
Here are a few questions to ask yourself when planning your site:
- What individual pages do you want and how will these be structured ?
- What content will be on those pages? Sounds daft but this is absolutely essential from an SEO and conversion perspective
- How can you organize those pages into categories?
- What is the hierarchy of pages on your site?
- How will the pages link together?
- What pages and categories are essential to your site and user experience?
- Which pages or categories could be removed or combined?
Note – don’t confuse sitemap with sitemap.XML, which is an XML file that helps search engines crawl and find your site).
3. Website code.
Writing the code is the next step in the web development process.
Coding languages like HTML and CSS, also known as programming languages, are written instructions that tell software what to do, how to display something, or how to process an algorithm.
Declarative programming languages are Java, Python, and SQL. HTML and CSS declare what is on a web page and how it should look.
Typically, developers write code, like HTML or CSS, to communicate with software and tell the page perform in a certain way e.g.
- to scroll n a certain way,
- display your brand’s colours,
- place an image in the centre of the page,
- do something when a user clicks on a link or button
HTML was originally created to distinguish between structural elements of web pages like paragraphs, body copy, and headers in a .html file format, but it lacked design function
To cope with this lack of design functionality CSS was developed as a separate file that would serve as the design code and exist as a .css file.
Now, HTML and CSS work hand in hand to deliver beautifully designed web pages with
customization and SEO elements.
HTML
HyperText Markup Language (HTML) has been used since the 1990s. It’s the foundation of all websites and represents the bare minimum of what’s needed to create a website. While it’s possible to create a website with only HTML, it wouldn’t look particularly attractive.
Some websites that are super fast are built on only HTML, and whilst they load quickly they look aesthetically poor.
Languages like CSS and JavaScript enhance and modify the basic site structure built by HTML codes. Popular in mobile application development and the most recent version aHTML5 supports cross-platform browser functionality.
CSS
Cascading Style Sheets (CSS) was developed in the late 1990s. It adds design elements like colours, typography and layouts to websites to improve the overall “visual appearance” of websites.
CSS allows developers to transform your website to match the design and brand guidelines of your business and importantly is compatible with all browsers.
JavaScript
JavaScript is the icing on the cake of coding languages and is used to add functionality to websites. Developers use it to enhance user experience by automating tasks within certain pages, adding animations and adding other interactive features.
JavaScript is rapidly evolving and is now the most widely used coding language in the world.
HTML, CSS, JavaScript are the “big three” of web development. Almost every website uses them in some capacity. There are plenty of others, such as server-side languages like Java, C++, Python, and SQL, but understanding these three is foundational to your website development knowledge.
HTML vs. CSS vs JavaScript: Here are the main differences
HTML
- Code for the structure of web page
- Codes for mainly individual items and elements
- Can exist without CSS
- Easy to learn
- Can be processed by all browsers, limited technical requirements
- Free, lots of available resources/support
- Lacks security features
- Limited dynamic abilities
CSS
- Code for the style of web pages
- Codes for mainly entire pages or individual pages
- CSS directly defines in the <style> tag in HTML
- Cannot exist alone
- More technical to learn
- More style choices and options than HTML
- Better style and formatting than HTML
- Free, lots of available resources/support
- Not uniform between browsers
- Lacks security features
- Can be applied to other XML languages
JavaScript
- JavaScript is dependable for the interactivity of the webpage
- The <script> tag should be used for JavaScript code.
- JavaScript can approve shapes, can be utilized to identify guest browsers, and can be utilized to recover and store data from visitors’ computers.
- Warning: An error in your JavaScript code will breakdown the complete app
- JavaScript files are saved with an extension .js
4. Build the back-end of your website.
The back-end handles the data that enables the functionality on the front-end. For example, Istocks back-end stores photos, so that the front-end can then allow others to look at them.
It’s made up of two key components:
- Databases, which are responsible for storing, organizing, and processing data so that it’s retrievable by server requests.
- Servers, which are the hardware and software that make up your computer. Servers are responsible for sending, processing, and receiving data requests. They’re the intermediary between the database and the client/browser. The browser will, in effect, tell the server “I need this information”, and the server will know how to get that information from the database and send it to the client.
These components work together to build the foundation for each website.
For website building need to establish three things.
- Your logic code, which is a set of rules for how your website will respond to certain requests and how objects of your website will interact.
- Your database management, which is how your website will organize, manage, and retrieve its data.
- Your infrastructure, which is how your site will be hosted. Hosting your own site will give you greater control, but it’s much more expensive and requires you to maintain your own server health and security.
With these components and decisions in place, your website will be ready for front-end development.
Note: The back-end is slightly tangential to web development because you don’t always need a back-end if you’re not storing any data.
- “Data” in this context means any user-entered information that you need to save and persist.
- Think about logging in to a website. If they don’t have a back-end, how could they remember your login information?
- Or what your profile settings are? To get this information, you need a back-end.
Lets use Linkedin as an example, it needs to know what people are connected with you, what groups you have joined, what content you have created, and more. This is all “data” that lives in a database. If Linkedin didn’t have a back-end with a database, none of that data would be accessible to them.
5. Build the front-end of your website.
Front-end development is important, as it’s what your users, visitors and customers see and how they’ll use your website.
WordPress is an example of front-end web development.
Front-end (or client-side) development includes a combination of JavaScript, HTML, and CSS. It also controls components such as navigation, positioning, typography and fonts, , and browser compatibility and responsiveness. This part of the website development will reflect more of your initial site vision and what you included in your wireframe.
As technology ( so the move to smart phones, bigger monitors etc) and consumer preferences change ( the rise in online purchasing), client-side coding tends to become outdated much faster than back-end development.
6. WordPress CMS and other CMS
WordPress has over 65% market share. (In this case, we’re talking about open source WordPress software, not the WordPress site builder.) Other less popular content management systems include, Magento, (very good for larger complex ecommerce sites) Joomla, ( for those who for some reason don’t like WordPress) I would link this to the scenario where some people don’t like using Microsoft or Google because they are the biggest.
By using WordPress as opposed to coding “by hand” or “from scratch?” Whilst it’s true twill be less flexible (how much flexibility do you need?) WordPress is easier to use and has tools for creating a blog, publishing pages, capturing leads, storing user information and even capturing user data. As a result, you’ll be able to create your website with a lot less work.
CMS options often include plugins that remove the need to write a back-end. For example, there are WordPress plugins for eCommerce so that, instead of building a complicated back-end to charge customers’ credit cards, you can just use an existing plugin and avoid the need to deal with databases and server-side code.
7. Acquire a domain name.
At this point, your website will have an IP address. It also needs a domain name, for example www.webdesignpeterborough.co.uk a memorable website name that your visitors can use to find your site.
Perhaps you’ve heard of sites like 123reg and 20i. These services help you purchase a domain name and register with ICANN (Internet Corporation for Assigned Names and Numbers). Most domain registrations are good for a year before you’re required to renew.
Website Development – Talk To A Human
It’s a good idea to talk to an expert when you’re looking at website development. Website development is a complex process that involves several technical and creative aspects, and an expert can help you navigate through the different stages of development and ensure that your website meets your business goals and user needs.
When embarking on the development of a new website for your SME, it’s crucial to begin by defining the purpose and goals of the website. Clearly articulate the primary objective you want to achieve, whether it’s selling products/services, generating leads, providing information, or any other specific goal. This clarity will serve as a guiding principle throughout the development process.
Understanding your target audience is paramount. Take the time to define your ideal customers and gain insights into their needs, preferences, and online behaviour. Conduct market research or leverage existing customer data to develop a deep understanding of their demographics, interests, and pain points. This knowledge will help you tailor your website to meet their expectations and create a more engaging user experience.
Next, plan the structure of your website. Create a sitemap that outlines the main sections, pages, and the navigation hierarchy. A well-organised and intuitive structure ensures that visitors can easily find the information they are looking for. Consider the logical flow of your content and ensure that the website architecture aligns with the user’s journey.
Choose a suitable Content Management System (CMS) for your website. There are various options available such as WordPress, Drupal, and Joomla. Select a CMS that aligns with your requirements and technical expertise. Factors to consider include ease of use, scalability, available themes/plugins, and ongoing maintenance requirements. Evaluate the pros and cons of each CMS to make an informed decision.
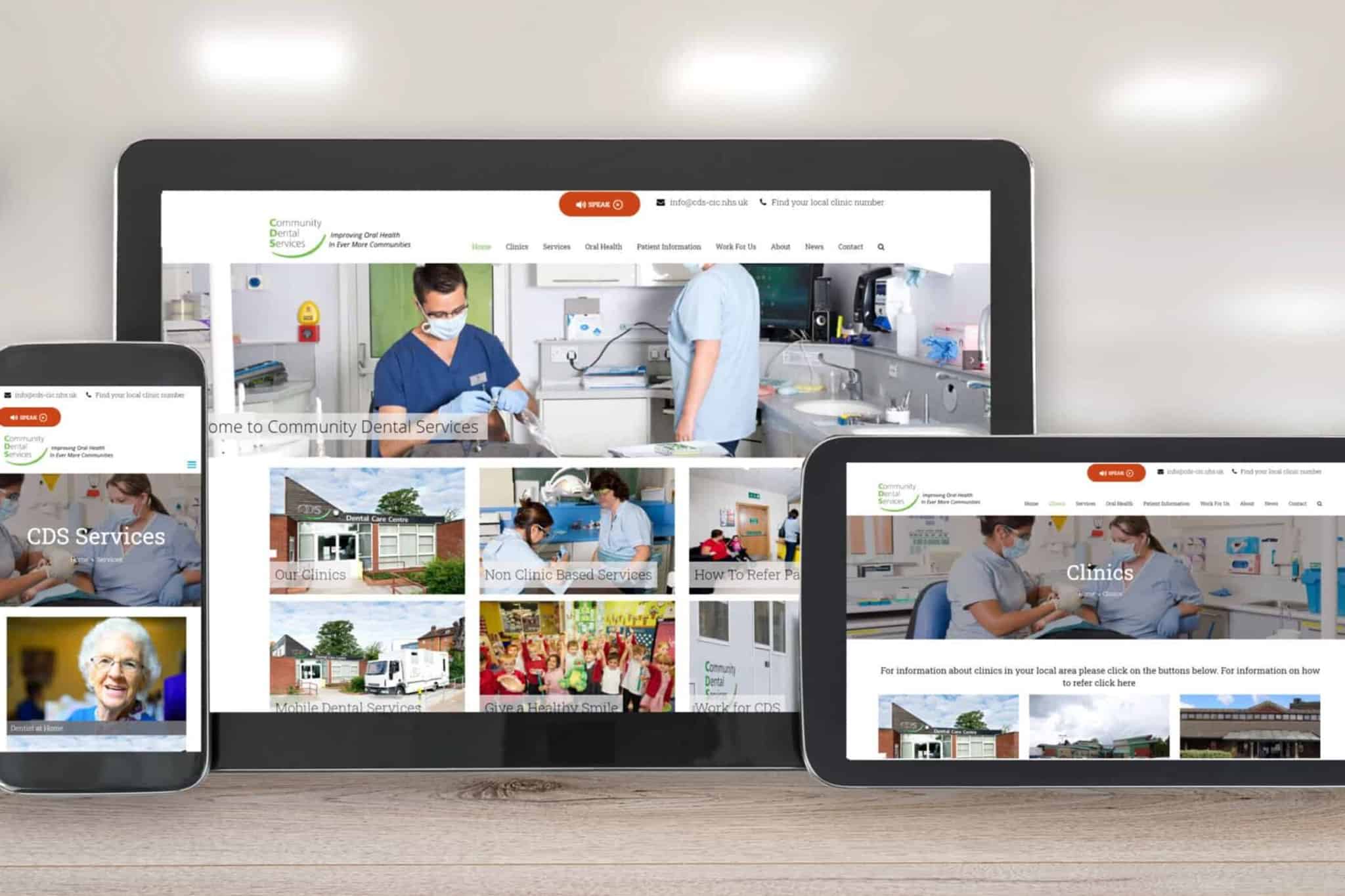
Design and user experience play a crucial role in capturing and retaining visitors’ attention. Focus on creating a clean, visually appealing design that reflects your brand identity and resonates with your target audience. Ensure that your website has a responsive design, meaning it adapts seamlessly to different devices and screen sizes. Prioritise user experience by making the website easy to navigate, with clear calls-to-action and intuitive interfaces.
Content is king, so invest time and effort into developing engaging and relevant content. Craft high-quality text, images, videos, and other media formats that align with your target audience’s interests and needs. Use a mix of storytelling and informative content to convey your message effectively. Optimise your content for search engines by incorporating relevant keywords and following SEO best practices.
Implement effective SEO (Search Engine Optimization) strategies to improve your website’s visibility and organic search rankings. Perform keyword research to identify the terms your target audience is searching for, and optimize your website’s meta tags, headings, URLs, and content accordingly. Building a backlink strategy and obtaining high-quality external links can also improve your website’s authority and visibility.
Ensure the security of your website and protect user data. Implement appropriate security measures, such as SSL certificates, to encrypt data transmission and build trust with your visitors. Regularly update your CMS, plugins, and themes to patch security vulnerabilities. Additionally, implement measures to prevent spam, hacking attempts, and other malicious activities.
Thorough testing is essential before launching your website. Conduct comprehensive tests to ensure that the website functions smoothly across different browsers, devices, and operating systems. Check for any broken links, formatting issues, or inconsistencies. Continuously monitor website performance, user behaviour, and conversion rates to identify areas for improvement.
Prepare for ongoing maintenance and updates. Assign responsibility for website maintenance to ensure it stays up-to-date, secure, and optimised. Regularly monitor website analytics, perform backups, and address any issues promptly. Keep your website fresh and relevant by planning for future enhancements and updates.
Remember that developing a website is an iterative process. Seek feedback from users, analyse their behaviour, and make continuous improvements based on their needs and preferences. Stay updated with the latest trends and technologies to ensure your website remains competitive in the ever-evolving online landscape
An expert can provide you with insights on the latest trends and technologies in website development, help you choose the right platform, design a user-friendly interface, optimize your website for search engines, and provide ongoing support and maintenance. They can also advise you on how to make your website accessible to people with disabilities and ensure that it complies with relevant regulations and standards.
Working with an expert can save you time, money, and resources in the long run, and help you achieve your website development objectives more effectively. Whether you’re developing a website for your business, personal blog, or online store, it’s always a good idea to seek the advice of a qualified expert in the field.
If you would like to know more about Website Development contact Andrew Goode MBA, MSc, FCIM Click here to arrange a call
Other articles linked with websites and marketing that may provide additional insight. Marketing metrics and analytics, marketing ROI Planning , marketing revenue analytics and Marketing Measurement Metrics and Website Design
If you are looking at generating online saes as part of an ecommerce strategy the following information may be of use. Combine with this boring but important information on what’s required to remain website compliant