Should You Put Prices On Your Website
Reasons / Excuses Given For Not Putting Pricing Information on Websites
Firstly this article doesn’t refer to Ecommerce websites as the entirety of an Ecommerce website is about pricing.
This article is aimed at B2B / Business websites, yes if your a business reading this article even your website.
The following excuses are often used as reasons not to talk price.
- I’m worried that my competitors will find out how much I charge
- My pricing is way to complex to put on a page
- We don’t publish prices in our industry
- I’m afraid that customers wont understand the value of the services we provide and be scared
- We have variable pricing based on a multitude of characteristics
If the any of the above match your profile then you are potentially making a significant business mistake. The reason being you are viewing the website from your perspective and not from your customers perspective.
Prices on your website. View from a customers perspective
When you last searched for a B2B purchase, what did you look for? As part of your search / research process on the web did you look for information about pricing? If you didn’t see pricing on the website did it
- negatively impact on your selection
- make you say to yourself ( mentally or physically ) “Of course they are a value based business why would they put prices on their website”.
- make you think “I guess in this industry / sector it isn’t common practice to publish prices on the website”
- or did it make you feel frustrated and impact on your navigation through the site
As buyers we naturally understand the want and need to have our questions answered. This particularly applies to questions about pricing. However when we view our websites as a business, for some reason we completely ignore this practice.
The hard truth. Instead of causing frustration for your visitors, how about being the business that on their website answers questions honestly and features pricing information.
There are a number of approaches that can be taken to showcasing pricing on a website, below are a few examples.
You don’t have to give an exact price ( because in many cases you can’t)
A pricing page does not have to tell the visitor the exact price. For service providers there are so many variables and complexities being able to calculate and showcase an exact price would be virtually impossible. A pricing page can simply educate the visitor on pricing and provide them with as much detail as possible about how pricing is determined.
If you can provide an exact price ( perhaps in certain circumstances you can provide a fixed price service based on a strict criteria or output i.e. fixed price House Conveyancing) or a range of prices 1 person £x , 2 people £xx 3 people £xxx then why not publish this information on your website.
An approach to pricing on the website where an exact price cant be provided could include the following
- The process by which you arrive at your price – e.g. number of pages / length of article / complexity
- The key factors that influence price variation ( this could be price increases or price decreases) – e.g. based on number of design amendments, time needed to complete editing
- The most common questions that regularly get asked about your pricing e.g. do I have to pay for meetings
Types of Pricing Pages
Tier Pricing
Pricing tiers are commonly used on subscription based services or software products where its easy to break down price into a few key categories. Pricing tiers are a great marketing approach to pricing allowing you to “manipulate” or “guide” the visitor
Tier 1 – Budget – lowest price, you don’t really want the person to buy it so you add the very minimum of features making it functionable, but not very useful e.g. you can run a single project, but if you want to add a new project you lose all the data from the initial project
Tier 2 – Mid Priced – the medium priced item that you really want the customer to purchase. It has a the correct level of core required functionality and capability. By upgrading to this unit you make the desired profit
Tier 3 – Most Expensive – the premium product. Fully spammed with loads of additional features ( many of which will never get used). It looks an absolute beast when featured as a list against Tier 1 and Tier 2. It carries a ridiculously high price making the Tier 2 product look great value for money.
The simple human logic being applied of “Lets not go for the cheapest and the premium version looks expensive at the moment”
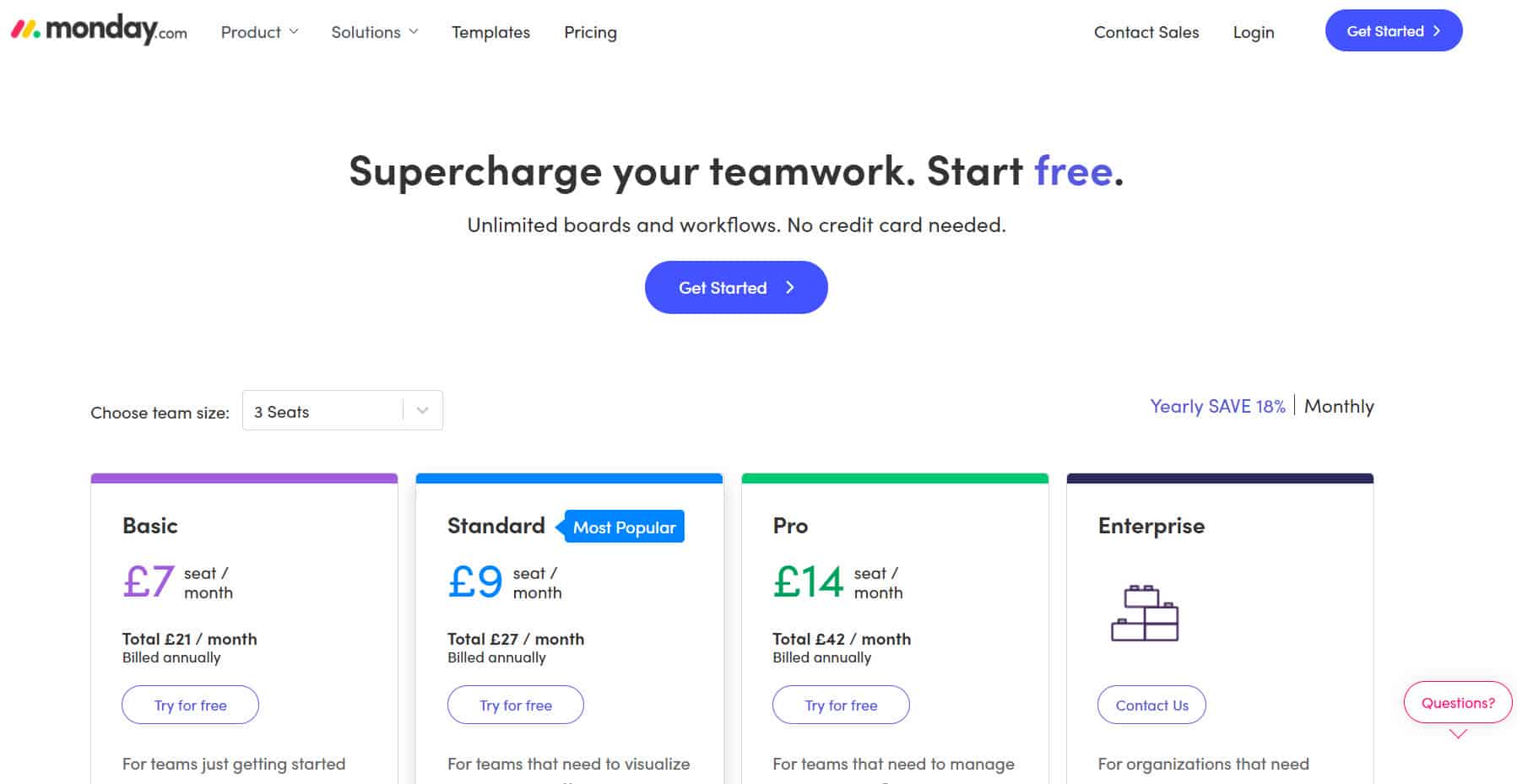
Pricing Tier Example – Monday.com
As you would expect from a company with a massive marketing budget Monday.com have nailed the pricing tiers.
The tiers allow users to see the product options and what each includes.
As its software they further strengthen there offer by offering a free trial for each version.
Importantly there is a “Contact Us ” tier for those that need customised pricing.
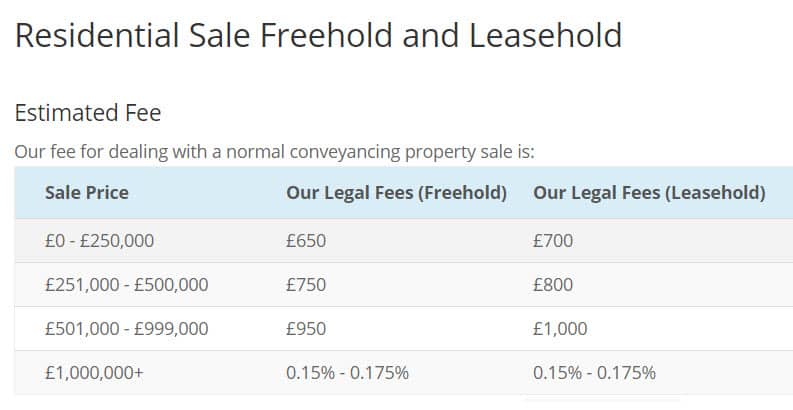
Pricing Tier Example – Lumine Solicitors
This solicitors have created a simple pricing tier for their conveyancing services
The tiers allow users to see the options based upon the property sale price.
They use an interesting coverall for unexpected costs
Importantly there is a “likely disbursements” category where they use pricing statements like ranges between £xxx – £xxx
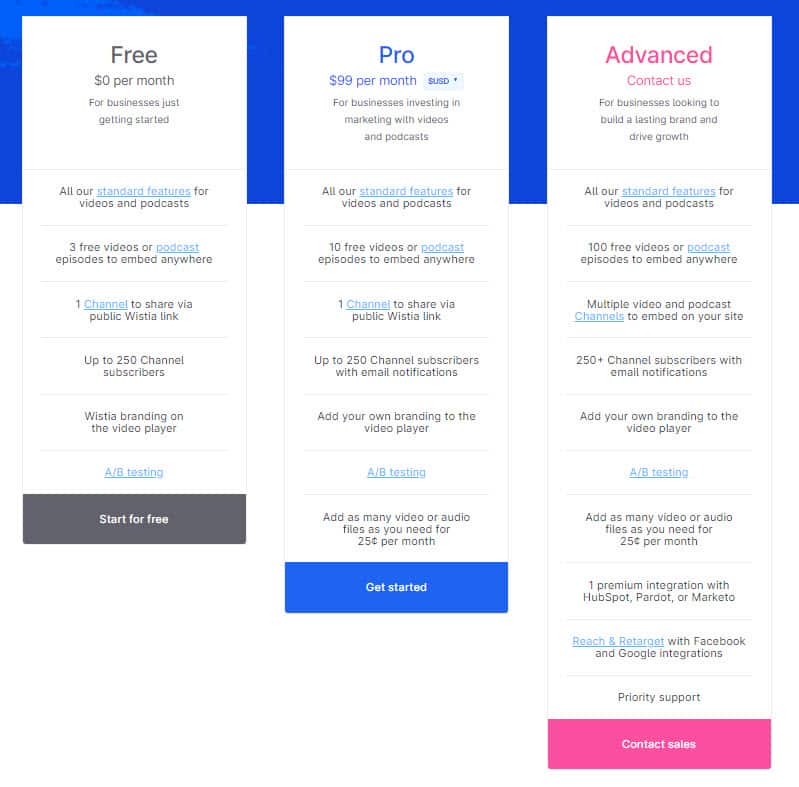
The most common types of website pricing pages
Pricing Tiers
This style of page does a fantastic job of showcasing the features that are included at each level, helping users understand that with higher prices comes increased value.
From a visual perspective they make the list of features get longer to emphasise that you get more with each price increase. The page also includes A detailed breakdown of features; Frequently asked questions and Testimonials and social proof.
The individual service pricing pages give additional information providing the reader with comprehensive information and detail.
Pricing Guidance – to allow for prices on your website
If you are facing the scenario of “My pricing is too complex to put on a page,” then this type of pricing page could be ideal for you. When you don’t have a nice simple tier pricing structure as above then this kind of website pricing page could be suitable.
Fundamentally this is an open-ended type of pricing page, literally being a “Guide to Pricing”. The goal with this type of page is to simply provide as much information and knowledge as you can about how your pricing works.
So for example if you showcase an indicative price but indicate that you don’t detail exact prices. You can provide information on why you don’t list specific prices. If your prices are subject to change, detail the reasons why.
Alternatively on your website pricing page you could write down all of the kinds of things that influence pricing. Note you could also put this information within a video and talk through the pricing elements. This approach is very good for situations where it is virtually impossible to really understand price until you determine exactly what is needed in terms of options. Well written guides will do a fantastic job of allowing the reader to understand all of the different options available and allow them to see how their choices will impact on the final budget.
Note – where a person / company is considering making a purchase ( especially a larger one where the budget parameters are not set in concrete) a buyer shouldn’t have any issue in reading content that allows them to learn how a product is priced.
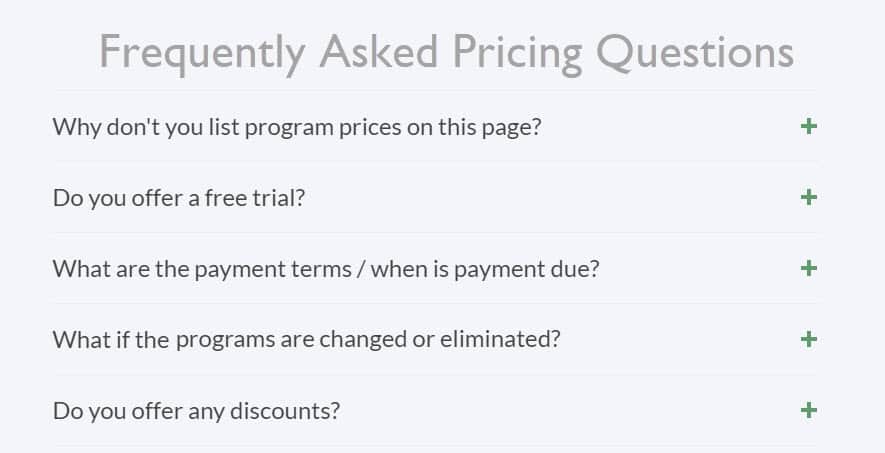
Pricing guidance pages don’t end with just a breakdown of pricing. Ideally they go out of their way to cover the most common customer questions relating to pricing. Additionally they showcase how honestly you are willing to in detail cover the subject of pricing completely, which should start to build trust with prospects (potentially before you have even spoken to them!).
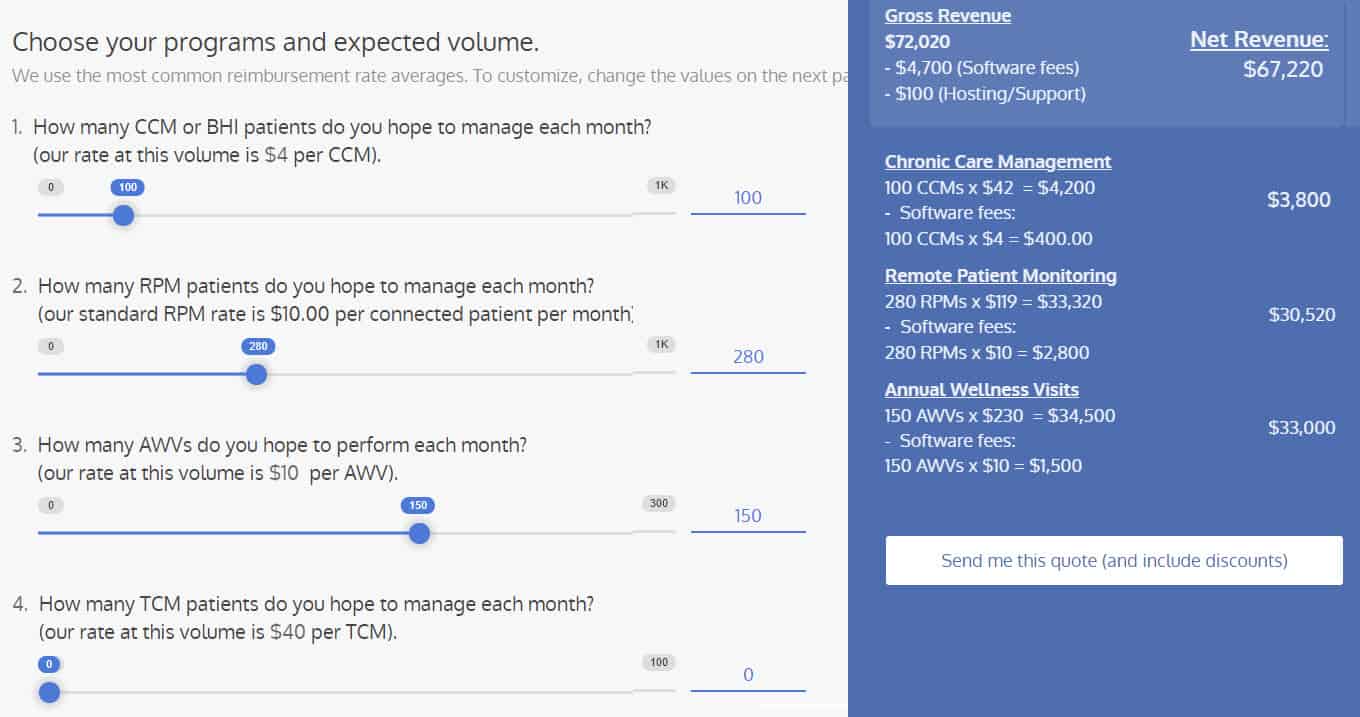
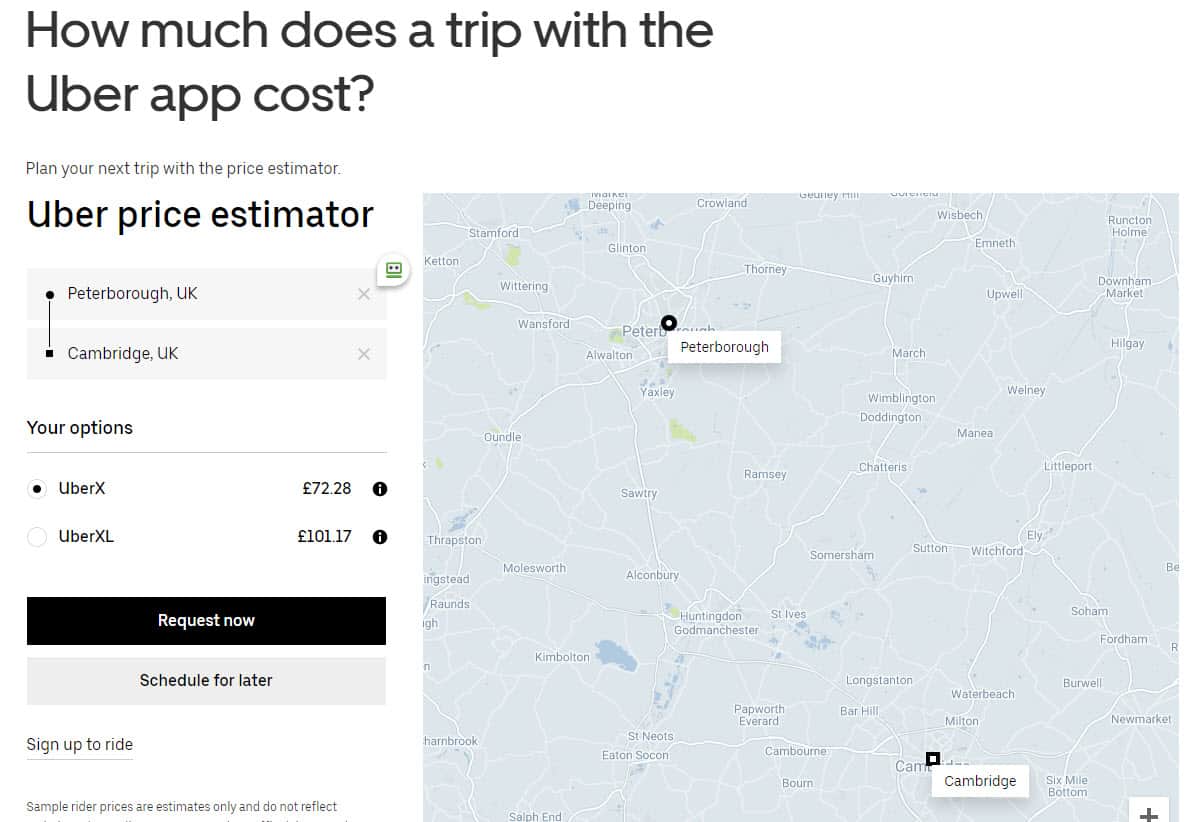
Calculation – to show prices on your website
A pricing calculator allows the user to input their specifics and calculate their own personalised quote, creating the ultimate pricing experience.
Services like Netflix, Spotify and Uber have created an expectation of customisation for consumers ( especially the millennials who take it for granted) . We love it when someone else does the work to customize an answer for us that is unique to us (because we all think we are special). Custom pricing calculators do this, and make it so the user has to do very little work to get that custom answer.
You can go two routes with calculation: you can provide a single number (which is usually difficult unless you have the resources like Uber which is great example) or you can provide a range. Slider bars where you allow the user to move the slider point. As they move the slider the quantity changes and the pricing changes accordingly. This allows you to incorporate unit price changes that reflect volume discount. Allowing users to test (play) with different options and see how it will impact the final price.
How to start planning your pricing page and put prices on your website
In this article we have covered some website pricing approaches and showcased some examples that hopefully provide some inspiration. As with many challenges the question is how should you start? We would always suggest the following approach to developing your own pricing model.
Step 1: Break down all the pricing elements
Work with your marketing, sales and operations people to break down the high level steps they go through when working with a prospect to determine pricing. Make sure you understand exactly what is happening in each step and write these down ( or capture in a spreadsheet)
A great approach is to interview members of the sales team and talk them through a prospect sales meeting. If you do this as a conversational approach then record the sessions so you can return to it later. This conversational approach can be great for gathering information in a natural and realistic way.
Step 2: Identify the factors that impact pricing
List out all the factors and elements that can drive price either down or up. These can include things like number of users, access to specific features, number of hours of support, current level of maturity, company size, etc.
To complete this, work with sales to understand the qualification process and break it down into each of the specific critical factors.
Step 3: Identify and establish the most common pricing questions
Identify and establish the most common questions that come up from prospects about pricing. Ideally you want to make sure these concerns are addressed early doors. That way by the time someone gets to your sales person, they have little to no objections on pricing.
Step 4: Implement
Now you have all the content needed to build a website pricing page ( note this document could also be a printed document that you can provide to prospects). From the content that has been collected, write it up for website a news post titled “How Much Does X Cost?” and publish it as quickly as you can.
From the pricing information you have gathered, and the website pricing structures discussed above determine what the best layout is for a pricing page. Establish what the best way is to visually display the information in a way that will make it as useful and informative as possible.
There are then a couple of stages. Firstly you want to see if prospects find the pricing information of use. If you find it is helping conversions. Then you can look at your budget and resources to see if you could build a self-configuration tool or calculator that allows a user to completely customize their price. This could be a game changer within your industry / business.
Prices on your website
If you need help or advice in planning your pricing page or even a full website redesign? Contact Andrew Goode or for more information on website design stages click here or website marketing techniques click here