The importance of website design for mobile applications
In today’s digital age, having a mobile-friendly website is essential for businesses of all sizes. With the majority of internet usage happening on smartphones and tablets, it’s crucial that your website is optimised for these devices. In this article we will look at mobile website design issues.
However, designing a mobile website can present a number of challenges, such as limited screen real estate, slower loading speeds, and compatibility issues. In this article, we’ll explore some of the most common mobile website design issues and offer solutions to help you create a seamless mobile experience for your users.
Mobile website design is a critical aspect of digital marketing in today’s world. With the majority of internet traffic coming from smartphones and tablets, it’s essential that businesses of all sizes have a mobile-friendly website. However, designing a mobile website can present a number of challenges, such as limited screen real estate, slower loading speeds, and compatibility issues.
One of the most common mobile website design issues is limited screen real estate. Mobile devices have smaller screens than desktop computers, and this can make it difficult to display all the content and elements of a website in an easy-to-use format. To overcome this issue, designers should focus on creating a minimalistic design that prioritises the most important information and uses clear and simple layouts.
Another common issue is slower loading speeds. Mobile devices often have slower internet connections than desktop computers, which can result in longer loading times for websites. To improve loading speeds, designers should focus on reducing the size of images and other media, using a content delivery network, and optimizing the code of the website.
Compatibility issues can also be a problem for mobile websites. Different mobile devices have different screen sizes, resolutions, and operating systems, and it can be difficult to ensure that a website looks and functions correctly on all of them. One solution is to use responsive design, which automatically adapts the layout of a website to the screen size of the device it is being viewed on.
In addition to these issues, designers should also keep in mind the user experience when designing a mobile website. Navigation should be intuitive and easy to use, and buttons and links should be large enough for users to tap easily. Furthermore, designers should avoid using small fonts that can be difficult to read on a mobile device.
Today, almost 50% of users access the web from mobile devices. What does this mean for you as a business and web designers? It means that we must consider mobile website design issues and have a mobile strategy for every website we design.
Responsive design
Here are some key guidelines to follow as it’s essential to optimise your website for the various mobile screen sizes and resolutions.
- Aim for a single-column layout. A single-column layout usually works best on mobile screens because it scales well between different device resolutions and between “portrait” and “landscape” mode.
- Use the “Priority+” pattern to prioritize navigation across breakpoints. Priority+ describes navigation that exposes the most important elements and hides away less important items behind a “more” button. This type of navigation uses the available screen space; as space increases, the number of exposed navigation options increases as well, which leads to better visibility and more engagement.
This pattern is especially good for content-heavy websites with a lot of different sections and pages, such as a news website or a large retailer’s e-commerce store.
Size images appropriately for displays and platforms.
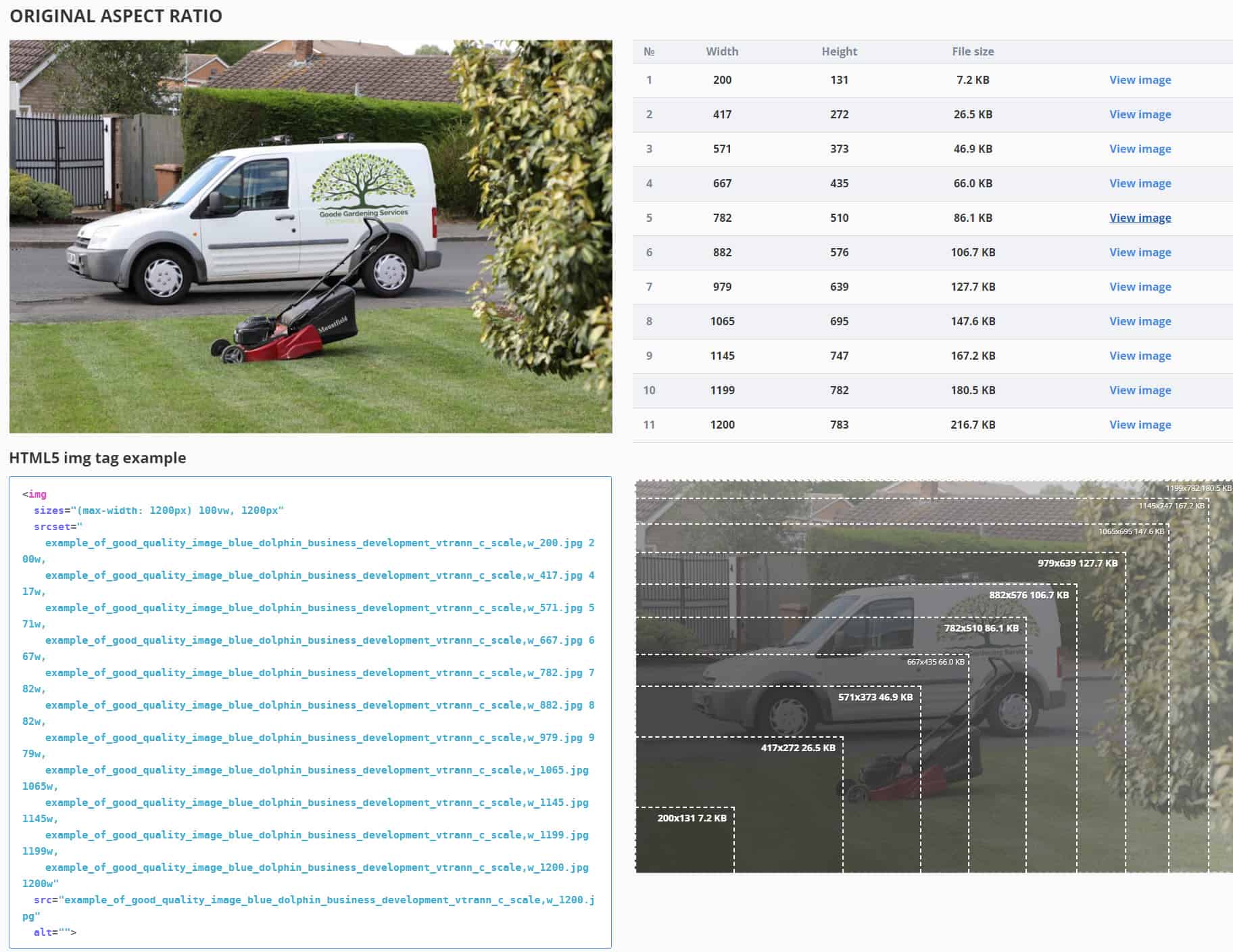
- To simplify this task, you can use tools like the Responsive Image Breakpoints Generator to generate breakpoints for images interactively.
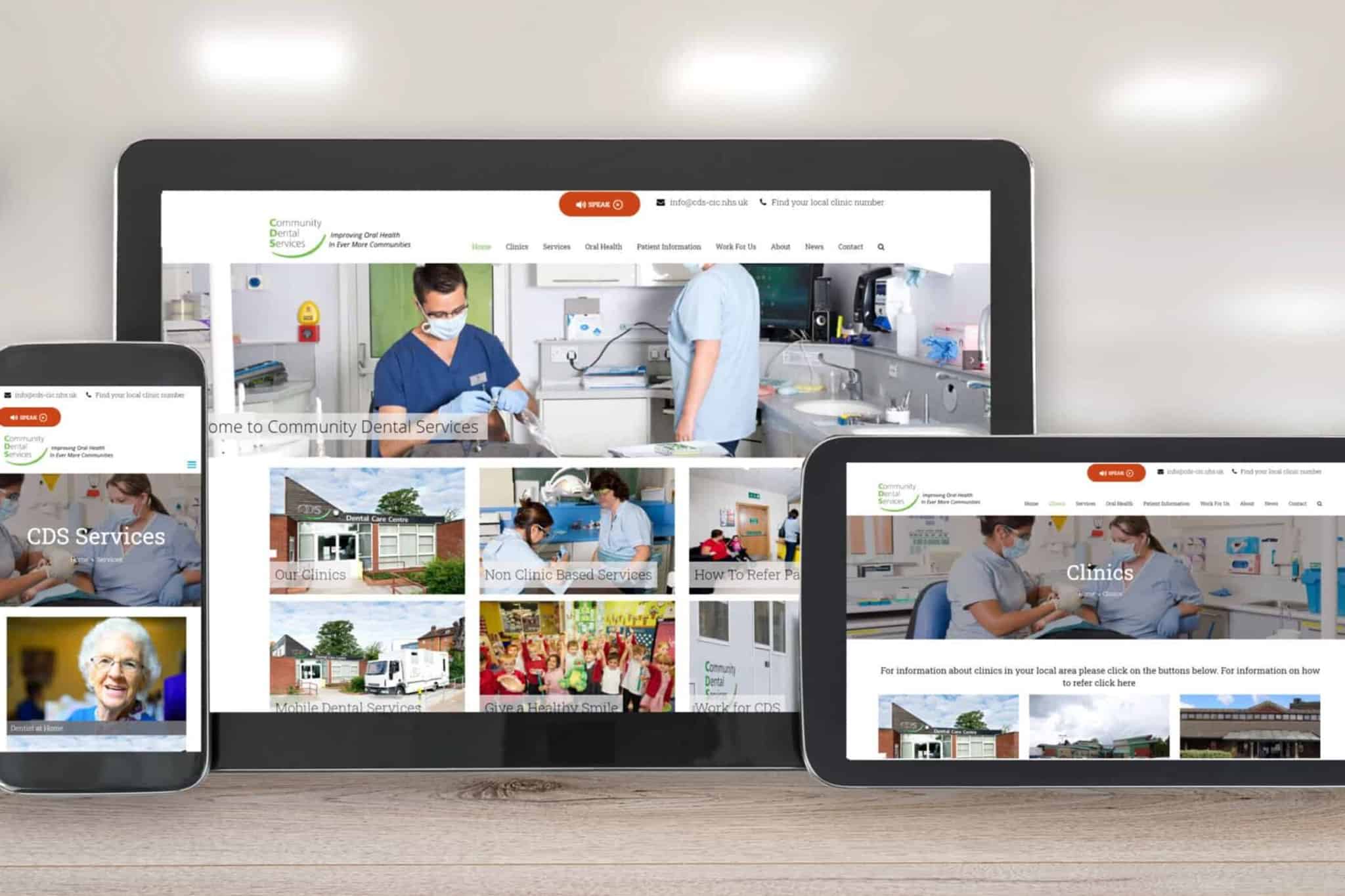
- A website must adapt to look perfect on all of the different devices and in all of the various resolutions. Creating great-looking images on the web is one of the main challenges web designers face when building responsive websites. See the image on the right for example of responsive image breakpoints
From clickable to finger taps
On the mobile devices web, finger taps (not mouse clicks) create interactions. This means that different rules apply when you’re designing touch targets and interactions.
- Properly sized touch targets. All interactive elements (such as buttons, links and menus) should be suitable for tapping and slightly larger. Refer to the iPhone Human Interface Guidelines to choose a proper size for your buttons. The study found that 44×44 pixels is a good minimum touch target size. This rule works for both designing websites and apps.
- Stronger visual signifiers of interactivity. On mobile, there is no hover state to provide additional visual feedback to your user. Therefore, use visual design decisions that allow users to correctly predict how an interface element will behave just by looking at it. With buttons, for example, consider using a square shape with a subtle shadow.
Website Accessibility
Another essential website design guideline is accessibility. Regardless of a person’s abilities, the information on a website must be accessible to everyone. Therefore an integral part of product design should be designing websites for users with impairments .
Users with poor eyesight
A lot of websites use low contrast for text copy. While grey text on a white background or white text on a pastel may look cool, it is also virtually illegible and inaccessible. For users with low vision and those who struggle with contrast sensitivity, low contrast is especially problematic
On a desktop low-contrast text is hard to read, but it becomes even more difficult on mobile. If you have perfect eye sight you may have experienced the difficulty trying to read low-contrast text on a mobile device while walking in bright sunlight. Imagine the difficulties if you have poor eyesight.
Sufficient contrast between the text and the background is the most important characteristic for website readability. To ensure that text is readable by people with visual impairments, the W3C’s Web Content Accessibility Guidelines (WCAG) includes a contrast-ratio recommendation. The following contrast ratios for body text and image text are recommended by W3C:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.
- A great tool to quickly find out whether you’re within the optimal range is WebAIM’s Colour Contrast Checker
Colour blind and low-vision users
Colour blindness definition
The following information is provided by the Colour Blind Awareness Organisation. Colour blindness (Colour Vision Deficiency, or CVD) affects approximately 1 in 12 men (8%) and 1 in 200 women in the world. In Britain this means that there are approximately 3 million colour blind people (about 4.5% of the entire population), most of whom are male.
Worldwide, there are approximately 300 million people with colour blindness, almost the same number of people as the entire population of the USA!
To make design accessible for these users, avoid using colour alone to convey meaning. As the W3C states, colour shouldn’t be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
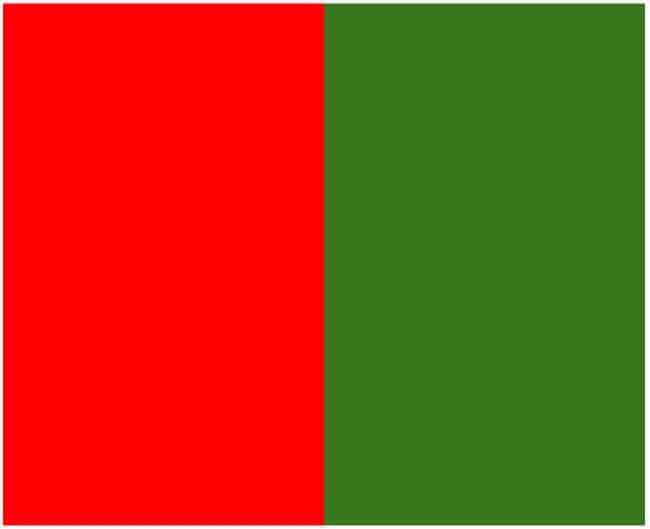
A common example of using colour to convey meaning is in forms. Green and red, respectively are often used to illustrate success and error messages. For people with colour-vision deficiency red and green are the two most difficult colours to distinguish. To see an example of colour vision deficiency look at these examples.
On forms you have possibly seen error messages that have explanatory text e.g. “The fields marked in red are required.” This error message can be extremely frustrating for people with a colour-vision deficiency. Designers as an alternative should use other colours to highlight or complement what is already visible.
Blind users
A significant part of the web experience for both people who can see and for blind users are images and illustrations.
To interpret websites, blind people use assistive technologies, such as screen readers. Screen readers “read” images using the alternative text attributed to the image. So if that text is not present or is not descriptive enough, they won’t be able to get the information as intended. For example if you have an image labelled “img1234” as opposed to “couple on beach enjoying the sunshine” they wont get the experience of a sighted person.
Follow these guidelines, when creating text alternatives for images,
- All “meaningful” images require descriptive alternative text. (A “meaningful” photo adds context to the information on the page.)
- A text alternative isn’t needed if an image is purely decorative and provides no useful information to the user.
- Outside of visibility issues adding alt text to images will act as an aid to search engine optimisation
Keyboard-friendly experience
Rather than a mouse, certain users, such as those with motor impairments, navigate the internet using their keyboard. To cater to this group, it’s important to enable keyboard-based navigation.
When an item is tabbed to, it has keyboard “focus” and can be activated or manipulated with the keyboard. A sighted keyboard user must be provided with a visual indicator of the element that currently has keyboard focus. Focus indicators are provided automatically by web browsers.
For keyboard navigation here are some basic rules:
- Check that keyboard focus is visible and obvious. Some web designers remove the keyboard focus indicator because they think it’s an eyesore. This decision hinders keyboard users from properly interacting with the website.
- All interactive elements should be accessible. Keyboard users must be able to access all interactive elements, not just the main navigation options or primary calls to action.
Testing – Test Early & Test Often
“Test early and test often” is a good rule of thumb to establish that it will work for your users. Gather feedback early on in the design process and iterate throughout.
Test page loading time
Visitors to websites hate slow-loading web pages. Website response time is a critical factor for modern websites. In summary there are three response-time limits: according to Nielsen Norman Group (NN/g).
- 0.1 second. This feels instant for users.
- 1 second. The user will sense a slight delay.
- 10 seconds. Users may leave the website immediately.
Even a few seconds of delay can make accessing a website an experience unpleasant.
Issues that can cause slow website loading time
- Elements such as embedded video and slideshow widgets that are considered heavy content objects
- Unoptimized website technical back-end code – covered in this article
- Slow broadband or hardware-related issues (infrastructure that doesn’t allow for fast operations).
Tools like GT metrix will help you find any issues that are causing slow website speed times.
Mobile Website Design Issues
Mobile website design presents a unique set of challenges and issues that designers must consider to provide a smooth user experience. One significant issue is responsive design, ensuring that the website adapts seamlessly to different screen sizes and orientations. Without responsive design, users may encounter content cut-off, overlapping elements, or a cluttered appearance, making navigation and interaction difficult.
Another critical issue is slow page load times on mobile devices. Mobile internet connections tend to be slower than desktop connections, and large images, excessive scripts, or poorly optimised code can further exacerbate this problem. Slow-loading websites can lead to user frustration and high bounce rates. To address this, designers must optimise images, minimise HTTPS requests, and employ caching techniques to enhance mobile website performance.
The limited screen real estate on mobile devices poses another challenge. Designers must make the most of the available space, avoiding overcrowded layouts, tiny fonts, and cramped navigation. Prioritising essential content, simplifying navigation menus, and appropriately sizing text and interactive elements are crucial for effective mobile website design.
Designing for touch-friendly interactions is also a key consideration. Unlike desktop interfaces, mobile devices rely heavily on touch-based interactions. Buttons and links should be large enough to accommodate finger taps, and interactive elements must be appropriately spaced to avoid accidental taps. Incorporating touch gestures, such as swipe and pinch-to-zoom, can enhance the mobile user experience.
Form input challenges arise due to the limitations of touch input on mobile devices. Filling out forms can be cumbersome if the form fields are small and difficult to interact with. Mobile website design should address these challenges by implementing techniques like autofill, using appropriate input types, and minimising required fields. Simplifying the form-filling process can improve user satisfaction.
Battery life and data usage are also important concerns for mobile users. Heavy use of animations, videos, or auto-playing media can drain the battery quickly, resulting in a negative user experience. Similarly, large file sizes can consume users’ data plans, leading to frustration and abandonment. Designers should optimise media usage and provide options for users to control media playback and limit data consumption.
Content prioritisation is crucial on mobile screens due to limited space. Identifying key information that users are likely seeking and presenting it prominently is essential. Streamlining content, removing unnecessary elements, and employing techniques like collapsible sections or accordions can help reduce clutter and improve readability.
By addressing these mobile website design issues, designers can create websites that provide a seamless and enjoyable user experience. Responsive design, performance optimisation, touch-friendly interactions, form input optimisation, battery and data usage considerations, and content prioritisation are key areas to focus on for effective mobile website design.
If you would like to know more about Mobile Website Design Issues contact Andrew Goode MBA, MSc, FCIM Click here to arrange a call
Other articles linked with marketing metrics that may provide additional insight. Marketing metrics and analytics, marketing ROI Planning , marketing revenue analytics and Marketing Measurement Metrics